refreshtoken을 쿠키에 저장하기로 결정했다.
구현 후 프론트와 연동을 진행하는데, 쿠키가 적용되지 않았다.
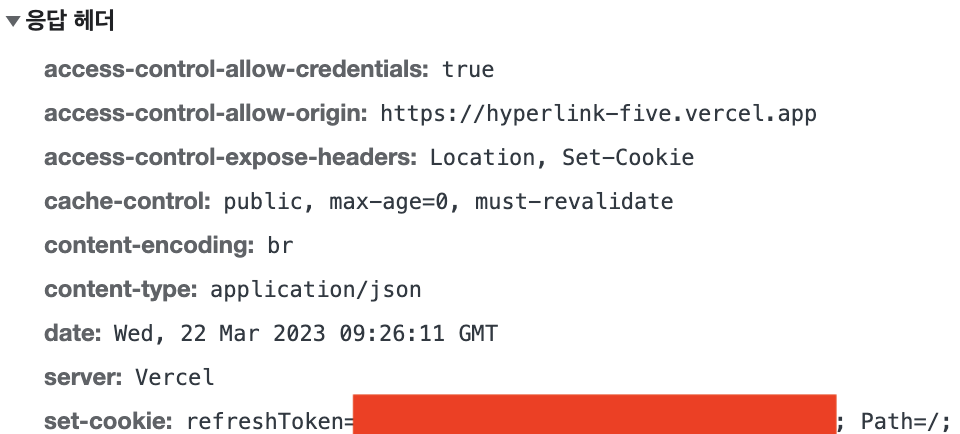
개발자 도구에서 응답 메시지를 보니 set-cookie는 잘 동작했다.
하지만 왜 브라우저에서는 저장이 되지 않는 걸까?

찾아보니 원인은 same-site 정책 때문이었다.
cookie에서도 cors처럼 Origin이 다를 경우에 각 브라우저마다 정해놓은 보안정책이 존재했다.
구글 크롬에서는 same-site 정책을 none으로 설정할 경우 secure가 true인 경우만 쿠키 저장이 가능했다.(https)
(확인해보니 사파리에서도 동일하다)
이제 개념적으로 좀 더 알아보자.
Third-party 쿠키와 First-party 쿠키
- 서드 파티 쿠키: 사용자가 접속한 페이지와 다른 도메인으로 전송하는 쿠키
- 퍼스트 파티 쿠키: 사용자가 접속한 페이지와 같은 도메인으로 전송되는 쿠키
ex) https://hyperlink-five.vercel.app/ 에서 요청시 https://api.hyper-link.store/ 에서 응답한다면 다른 도메인이고 서드파티 쿠키!
SameSite 쿠키
위의 개념을 바탕으로 서드파티 쿠키에 대한 보안 정책을 어떻게 할 것인지를 결정하는 것이 same-site 정책이고,
이는 크게 세가지로 분류된다.
- Strict: 자사만 가능(같은 origin만 가능)
- Lax: 간접적인 경우만 허용(form의 get 메소드 or a 태그의 herf 속성)
- None: 다른 도메인 허용(same-site전략 검증X)
적용
나의 경우 https://hyperlink-five.vercel.app/ 에서 https://api.hyper-link.store/ 으로 요청하는 다른 도메인의 경우이다.
따라서 same-site전략을 'None'으로 변경하고, same-site 정책을 준수하기 위해 secure을 true로 적용했다.
아래는 적용 후 코드 이다.
private ResponseCookieBuilder createTokenCookieBuilder(final String value) {
return ResponseCookie.from(REFRESH_TOKEN, value)
.httpOnly(true)
.secure(true)
.path("/")
.sameSite(SameSite.NONE.attributeValue());
}이후 잘 작동했다. ㅎㅎ
출처
- https://seob.dev/posts/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EC%BF%A0%ED%82%A4%EC%99%80-SameSite-%EC%86%8D%EC%84%B1/
- https://velog.io/@wiostz98kr/%EB%8B%A4%EB%A5%B8-%EB%8F%84%EB%A9%94%EC%9D%B8%EA%B0%84-%EC%BF%A0%ED%82%A4-%EC%A0%84%EC%86%A1%ED%95%98%EA%B8%B0
- https://www.hahwul.com/2020/01/18/samesite-lax/